Hi Friends Today I made a very attractive social widget it’s very Simple widget and it’s very easy to add in blogger as title name you have understood this widget is for Facebook you can also see widget demo below in upper on Task Bar .

Now we will see how to add this on blogger or website.
Step by step do this
- Sign in – in your blogger account
- Select your Blog in which blog you want to Add Widget
- Go to Layout Option
- In Layout option there is a Add Gadget Option Select this (see in image)

- After select Add Gadget a popup window will be open ( Add Gadget window ) (see in image)

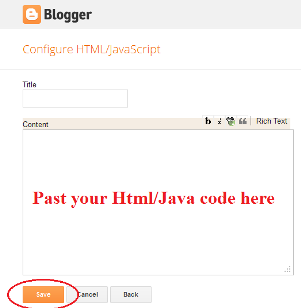
- Now select “HTML/JavaScript” Gadget Now add below HTML Script in Content Box.

| <!--http://realpctrick.blogspot.com/--> <div style="position: fixed; z-index: 65535; left: 0px; bottom: -3px; width:100%;"> <marquee><a href="http://www.facebook.com/your facebook page address" target="blank"> <abbr title="Follow us at Facebook"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrdoltaVXrGG0vrImv66V2lHXDteVegxNuvS35Xn1sa8g7x0kKKZmKNAPjN8OolIdvEyBC0vEP1tJ8KyXBvZuWosaCS4CciBh18SpfZIRq64tk_kuN9tyhBlOH82sJbXcnL4wLuNqIISwv/s69/I1.png"/> </abbr> </a> </marquee> </div> |
Note-
Please replace the you facebook page address with your facebook page address
Example. My facebook page address is allrealpctricks so I change like this
“https://www.facebook.com/allrealpctricks”
- Now finally press save button and you have done it.
Watch the video to learn more
 Popular
Popular Tags
Tags










Wow Awesome Post....
ReplyDeleteacchi post hai...
ReplyDelete