Friends on mobile or Tablets menu you may have seen Rotate Menu effect it’s look nice when you select menu all mobile Display change in Rotate effect that Rotate you may seen on this page when you get in on this page (If you are using Mozilla Firefox or Google Chrome Browser).

This Classic 360 Degree Rotate effect makes your blog or webpage cool and stylish effective.
Add Rotated Effect in you blog or website. For add in your blog you need add a small script in your blog it’s very easy to add in blogger Just follow below Step for create Rotate effect in blog.
Follow Below steps:-
- Sign in – in your blogger account
- Select your Blog in which blog you want to Add Widget.
- Go to Layout Option.
- In Layout option there is a Add Gadget Option Select this (see below demo image)

- After select Add Gadget a popup window will be open ( Add Gadget window )
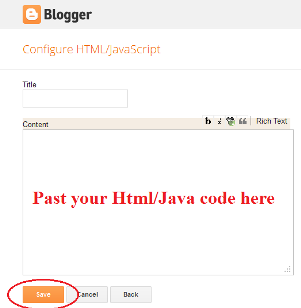
- Now select “HTML/JavaScript” Gadget .(See below demo image)

- Now add below HTML Script in Content Box.(See below demo image)

- Copy and paste the code given below in HTML/JavaScript Content box
<style> @-moz-keyframes roll { 100% { -moz-transform: rotate(360deg); } } @-o-keyframes roll { 100% { -o-transform: rotate(360deg); } } @-webkit-keyframes roll { 100% { -webkit-transform: rotate(360deg); } } body{ -moz-animation-name: roll; -moz-animation-duration: 4s; -moz-animation-iteration-count: 1; -o-animation-name: roll; -o-animation-duration: 4s; -o-animation-iteration-count: 1; -webkit-animation-name: roll; -webkit-animation-duration: 4s; -webkit-animation-iteration-count: 1; } </style>
- Now press Save Arrangement Button Now you blog is ready for Rotate Effect.
 Popular
Popular Tags
Tags










Wow Awesome Post....
ReplyDeleteacchi post hai...
ReplyDelete