Hello friends we use custom font, size and background color or many think in our blog for make it stylish and attractive many our friends ask to me how to use custom cursor in blogger or how to change mouse pointer in blogger for make our blog attractive and stylish so today we talk about changing mouse cursor in blogger.

What is the custom mouse cursor ?
When we visit default Blog and we see white arrow that is default mouse cursor and we change this default mouse cursor with our picture or any special picture or arrow that is custom mouse arrow.
How to Change Default Cursor with special cursor ?
Method I:-
Ø Login to your blogger Account
Ø Select your Blog.
Ø Click Template (See Demo Image)

Ø After this Click to Edit HTML option. (See below demo image).

Ø Now Find “]]></b:skin>”Code By pressing Ctrl+F.
Ø Now exactly before it, add the below any Cursor Design Code which you like.(See Demo Image)

Ø Now Click Save Template Button.

Below Many Cursor Design is Given Which you like Copy Code and paste It Before ]]></b:skin>.
Cursor Type 1
|
Cursor Demo Is Below Given
|
Bring your Mouse Cursor Here For Demo
For Cursor Type 1 Copy Below CSS Code and paste Before ]]></b:skin>
|
body, a, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-DI6x7JrZCz8Z7lZY_qFWo7A3sAW-m0EBoUpva-rvD-aCeCNWfE2F7Rp4VneIH9IrUYuJKYX-4uU6zAYELoGhyphenhyphenEVCQnIlf_-F6zZZY89-MEYB_yaP5Kn44zXIt3TO9__iYU3-4BkPRTw/s50/cursor%2520%25281%2529.png),progress;}
Cursor Type 2
|
Cursor Demo Is Below Given
|
Bring your Mouse Cursor Here For Demo
For Cursor Type 2 Copy Below CSS Code and paste Before ]]></b:skin>
|
png),progress;}
Cursor Type 3
|
Cursor Demo Is Below Given
|
Bring your Mouse Cursor Here For Demo
For Cursar Type 3 Copy Below CSS Code and paste Before ]]></b:skin>
|
body, a, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgd9vK1616wik6fNucsmd79dJKAC-d0Q05qmCLtqSNORzpcDDBEmtaptqJAv-FlMqKKTSg7U6vUF34lRv2mxt341LREJxSjIqAJUllkRl0SbrGHNH6YG5Wi5fEjgGznbeg2d1kRvRh-u1Q/s50/cursor.png),progress;}
Cursor Type 4
|
Cursor Demo Is Below Given
|
Bring your Mouse Cursor Here For Demo
For Cursar Type 4 Copy Below CSS Code and paste Before ]]></b:skin>
|
body, a, a:hover {cursor: url(https://lh4.googleusercontent.com/-8AzUljtnKSU/UN8o6pwSHrI/AAAAAAAAARk/TgJkG2tO8KU
/s45/custom%2520cursor.png),progress;}
Cursor Type 5
|
Cursor Demo Is Below Given
|
Bring your Mouse Cursor Here For Demo
For Cursar Type 5 Copy Below CSS Code and paste Before ]]></b:skin>
|
body, a, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSIVvfVM_slmp-8TVLi_o428c_89p9ZTPr7veLkbBqGTxliNuqhcDlf2oIB1VqL-y_4IRR7QKW4ZNmbxzBZUFG36ymN8Bdp4jignEwCRoK0mLvDoZ4OeSf-kc9gWdkxndMQ1wrmF6KB_M/s49/cursor%2520%25283%2529.png
),progress;}
Cursor Type 6
|
Cursor Demo Is Below Given
|
Bring your Mouse Cursor Here For Demo
For Cursar Type 6 Copy Below CSS Code and paste Before ]]></b:skin>
|
body, a, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh_y0J8sHpVS2-H3NmUmZ8lbRNAVpO87PNnqJFh6jPcsEGY1pB_j-iYJacsqmomAWPBdSPHj3rwsJxXdPEjDPtVva5TT0WfiSpdDTtzQK8_IWhfA9X6FVJFvQVTR8gLqM4qiaM-Ll1MbI/s44/custom%2520cursor%25201.png),progress;}
Cursor Type 7
|
Cursor Demo Is Below Given
|
Come Here for Custom Cursor Demo
For Cursar Type 7 Copy Below CSS Code and paste Before ]]></b:skin>
|
body, a, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJRijM2SRxwVtP-2x6s7_6yeJFpupGknpXfIts87FTZjWnYFCBMaw80vNRPmZVbIcIaLXvC1_lOX-Ocb2r5Rvh17LHRsEJOqByLSacitsn-pqCWkVqQkbrRfVK-mb8v5wRLnonnde_cOs/s30/Custom%2520cursor%25202.png)
,progress;}
Make Your Favorite Picture Your cursor
|
body, a, a:hover {cursor: url(Cursor-Url),progress;}
|
Replace Cursor-Url with Your Favorite Picture, Icon Url and Paste above code before ]]></b:skin>
Ø Save Your Template You have don it Now your blog is ready with custom cursor.
Method II:-
Ø Login to your blogger Account
Ø Select your Blog.
Ø Click Template (See Demo Image)

Ø After this Click to Edit HTML option. (See below demo image).

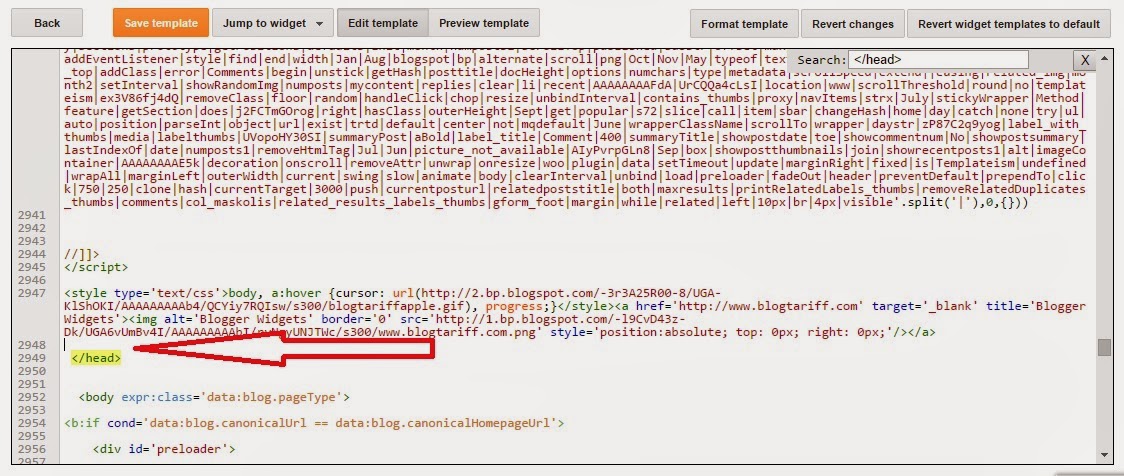
Ø Now Find “</head>”Code By pressing Ctrl+F.

Ø After finding code copy the below code and paste above to it and “Save the template”(See Demo Image)

Below Many Cursor Design is Given Which you like Copy Code and paste it.
<style type="text/css">body, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSuTn7Emz63DWDa4YMWUiAHbTJnSL5UUjVC3ulB0ZoSKKIRDHPT98pzSY5fGZppAPHrRey_6Y9vIziUd4CqLsMGOxoPBqKO1B8eWLZU4tMduSjLfH9KDsWiouVQxB62JopYUOsgNIIXjMY/s300/blogtariffhorse.gif), progress;}</style>
<style type="text/css">body, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8zBz9A1Cvep9Z-mayKmKF8yXH2p8zWeZc93gKxqytVOicbjRQrmhgkVATVMk1LSd-YVIeNl9h9dTfcVsp3qgMs0o5BH0Sypb1ujRj0a8FNJBI8FcMBxPV1lbbaPRHP-UJXACBU_FjcuO9/s300/
bluemultiglit.gif), progress;}</style>
Laughing Skull
<style type="text/css">body, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIEndrnIezg2X2c7Qyd22cwiaJWyMqYhMV_XTjcFt7jWhro0x65I2V0-489AFU-BN74a-IQfAeowFhEqb9lsfkFNrNELLoLDbehGLlGeJDxiw5Mw_Sgi-mAJasaIkbTN0W4UmT9-8d6jvy/s300/Halloween_2.gif), progress;}</style>
Blogtariff Tail
<style type="text/css">body, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxS-KnU-SgukM3w8w3rIUoOlpdRDt98gNTkT8SMLetl4SalLMMfKOVH7rcjQpU1rno5IZK7mI-D50QQRvoYSLcJPXglBvKpU1-Y8gqXk77lx-le5uAdgwdG63Wbxnl2YLFskQi2sI_yyST/s300/blogtarifftail2.gif), progress;}</style>
Blade Arrow
<style type="text/css">body, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-L1VK_CzikISdllWAuxvfMEG9NsQ0LeNxCp6ILaS2FAUX_o2TE1RLE1m2IUPXXD2H_R0qGU4z06SRb4psGJRMohsIJpieedOIUmiBIEbyspCAcw7raTE78RItakSIzWt394DNgiHhYcCp/s300/Arrow_02.gif), progress;}</style>
Blogtariff Heart
<style type="text/css">body, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbLsJcndPtgIt7_CUOFrWDt0APALdUEdd4zruVgQ8VKy504o-dUZjoTtXX5s2dds1_kJAMBTZV7kZJYw6Qr2Wi4ZaodDTqeLwFumMr1hnxzQ9Y9XyDzzWZyi5ccUlT78WlRkF2Z21Mp2FC/s300/blogtariffHeart.gif), progress;}</style>
Colored Apple
<style type="text/css">body, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDiV2__ExfMRivFFOL4XfPTX4mc7BjSeMneUlcK5W0OyBv1nwLcRCj_OOY59mMRVkxACrXcq5mk1EIg6C4WNlsHa1TxpLp1eA5PcH2mNZEXL8fOU8iqk0ki7lkiZ2xXk6CNmixUpEIZr4X/s300/blogtariffapple.gif), progress;}</style>
Flying Fly
<style type="text/css">body, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipSEZXOL6hVufIOReSFG1wVcqtqmjO6QLU1LFcq1JJxEQ2_x5yotUv3T4XwP54yaga05kLsSddgcZwk3pCr-gsj1dtjBuCHd09-XyJNLduMespI7zl0qR0KLe3G2-d7BpNccXAK8WzX6GS/s300/blogtariffFly_2.gif), progress;}</style>
Watch the video to learn More















 Popular
Popular Tags
Tags










Wow Awesome Post....
ReplyDelete