When i first started blogging
i really didn't know what a jump break is and how to use it in my blog
post. There are some small things that are not noticed by begineer blogger
but are really important, jump break is one of them. Even pro blogger
don't take time to write about this. If you know this then its cool but
if you don't then you must learn to add jump break to your blog post.
Adding jump break is like giving small summary or introduction of your
post on the homepage. So in todays tutorial i will talk about jump
break, its important and how to add jump break in a blog post. Its
really important that you add jump break in each and every post or
article you publish on your blog.
What Is Jump Break ?
Jump break is a simple feature in blogger. When ever you add Jump break in your blog post the paragraph or text before the jump break is shown on home page of your blog or website. Its like showing introduction of your tutorial or article on the homepage of your website. So in order to view the complete post users have to click on read more link. This keep your home page clean and helps to generate more page views.
Importance Of Jump Break
- Keeps the Homepage more cleaner and gives user friendly look.
- Helps to generate more page views
- Allow you to fit more post on the homepage of your blog.
- Gives the users snak peak of your blog post.
How To Add Jump Break In Blog Post ?
Before learning to add jump break in your blog post always keep few things in mind.
Add Jump break after writing a small introduction paragraph on what
your post is about and add relevant image to it as you can see on my
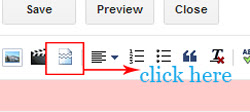
homepage. Adding jump break is really easy just follow simple steps
listed below.

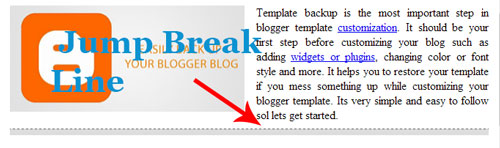
2. After adding the jump break a dotted line will appear (shown in below picture). The text and images above this dotted line will be displayed on your homepage.

3. Done! So wasn't that so simple ?
Watch the video to learn more....











 Popular
Popular Tags
Tags









